TYPO3 Extension Grid Gallery
This extension adds a modern grid gallery content element to your TYPO3 website.
- Demo: www.lavitto.ch/typo3-ext-gridgallery
- Gitlab Repository: gitlab.com/lavitto/typo3-gridgallery
- TYPO3 Extension Repository: extensions.typo3.org/extension/gridgallery
- Found an issue?: gitlab.com/lavitto/typo3-gridgallery/issues
1. Introduction
Features
- Based on extbase & fluid
- Simple and fast installation
- No configuration needed
- No user-side image-manipulation needed
- Fully responsive
- Support for high resolution screens
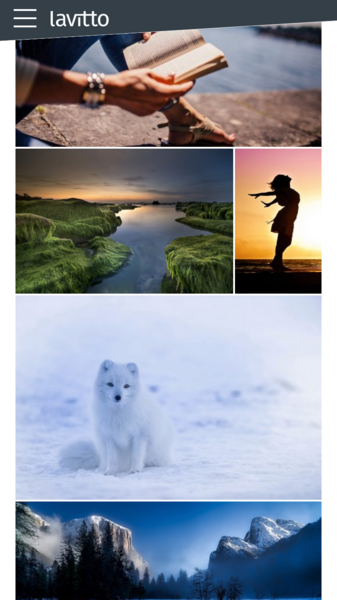
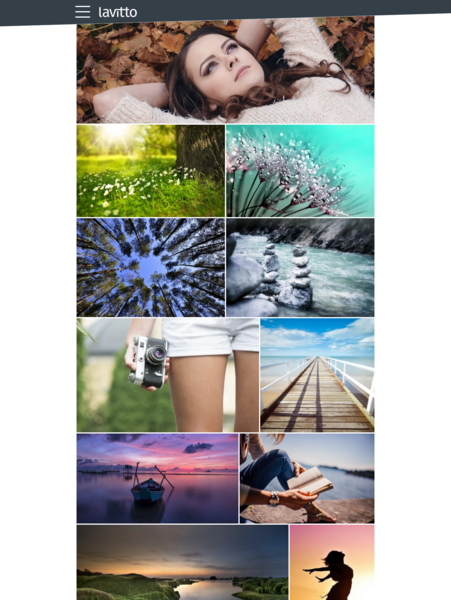
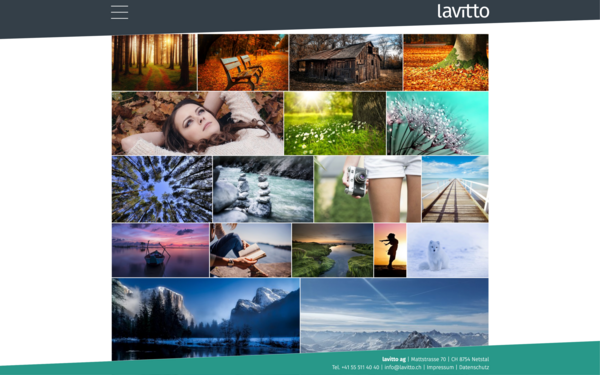
Screenshots
Smartphone

Tablet

Desktop

2. Installation
Installation using Composer
The recommended way to install the extension is by using Composer. In your Composer based
TYPO3 project root, just do composer req lavitto/typo3-gridgallery.
Installation from TYPO3 Extension Repository (TER)
Download and install the extension gridgallery with the extension manager module.
3. Minimal setup
- Include the static TypoScript of the extension.
- Create a grid gallery content element on a page
4. Administration
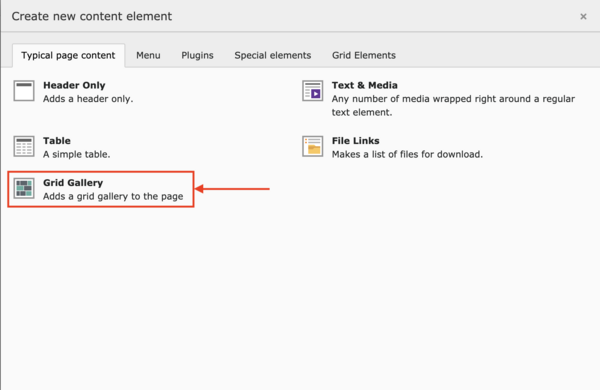
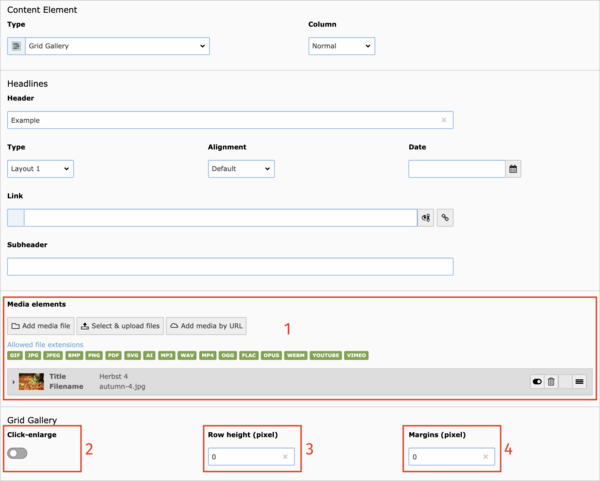
Create content element
- Create a new content element and select "Grid Gallery"

Add images and set options
- Simple upload or add media files (currently only images are supported!)
- Enable/disable click-enlarge function
- Override default row height
- Override default margins

5. Configuration
Constants
This default properties can be changed by Constant Editor:
| Property | Description | Type | Default value |
|---|---|---|---|
| templateRootPath | Path of Fluid Templates | string | <i>null</i> |
| partialRootPath | Path of Fluid Partials | string | <i>null</i> |
| defaultRowHeight | Default height of each gallery row in pixels | integer | 150 |
| defaultRenderFactor | Default render factor of gallery images. Rendered image height = defaultRowHeight * defaultRenderFactor | float | 1.5 |
| defaultMargins | Default margin between the images in pixels | integer | 2 |
| defaultCaptions | Enable to show captions by default | boolean | true |
| defaultRandomize | Enable to randomize the image-order by default | boolean | false |
| defaultLastRow | Default value to handle the last row | options | nojustify |
| defaultBorder | Default space around the content element | integer | -1 |
| thumbnailCropVariant | This crop variant is used to generate the thumbnails | string | thumbnail |
| lightboxCropVariant | This crop variant is used to generate the lightbox image | string | default |
| captionFields | The content of these field(s) will be used to generate the caption (if captions are enabled). Fieldnames separated by commas and ordered by priority (example: "description, title, alternative") | string | description |
| enableJquery | Includes jQuery to the page | boolean | false |
6. Contribute
Please create an issue at https://gitlab.com/lavitto/typo3-gridgallery/issues.
Please use GitLab only for bug-reports or feature-requests. For support use the TYPO3 community channels or contact us by email.
7. Support
If you need private or personal support, contact us by email on info@lavitto.ch.
Be aware that this support might not be free!




